CSS Einstellungen
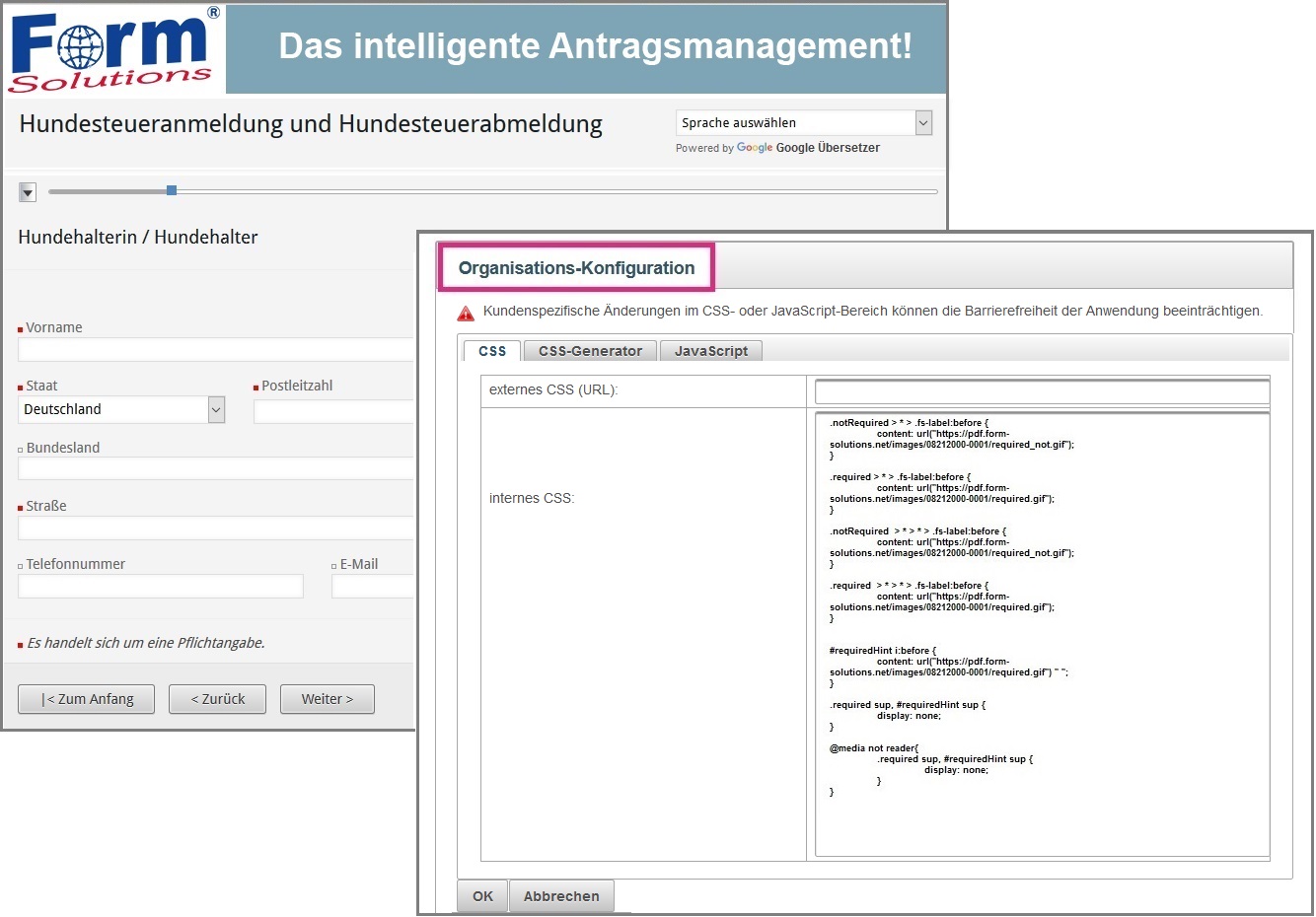
Jeder Mandant hat die Möglichkeit eigene CSS-Anweisungen (Cascading Style Sheets) oder JavaScript in der Metaformularadministration zu hinterlegen. Hierzu steht die Schaltfläche „Administration“ in der Hauptwerkzeugleiste zur Verfügung. Nach der Betätigung öffnet sich die Eingabemaske „Organisations-Konfiguration“ in der die CSS-Anweisungen oder das JavaScript mittels verschiedenen Möglichkeiten hinterlegt werden kann.
Hinweis: Bitte beachten Sie, nur Benutzer die das Benutzerrecht „Layout verwalten“ besitzen, steht diese Funktion zur Verfügung. Weiterhin ist das eingestellte CSS für alle Assistenten gültig. Somit wird für alle Assistenten ein einheitliches CI Corporate Identity ermöglicht. Das CSS zieht nicht für PDF-Formulare.

Rubrik „CSS“
Hinweis: Bitte beachten Sie, sofern Sie kundespezifische Änderungen im CSS- oder JavaScript-Bereich vornehmen, kann dies die Barrierefreiheit der Anwensung beeinträchtigen.
Externes CSS (URL)
In der Eingabemaske „Organisations-Konfiguration“ besteht die Möglichkeit, in dem Eingabefeld ein externes CSS über eine URL zu hinterlegen.
Internes CSS
Weiterhin besteht die Möglichkeit, direkt in dem Eingabefeld „internes CSS“ den Quellcode der CSS-Anweisungen zu hinterlegen.
Beispiel einer CSS Einstellung
- Beispiel: Im nachfolgenden Beispiel wurde mittels des CSS eingestellt, dass die Pflichtangaben mittels einem roten Quadrat ausgewiesen werden.

- Beispiel: Mit dem nachfolgenden CSS-Beispiel werden die Platzierung der Schaltflächen „Abbruch“ und „Weiter“ vertauscht.@media(min-width: 60em){
.fs-submitgroup
{ float: right; padding: 0 0 0 10px; }
}
.fs-exitButton, .fs-exitNoScriptButton
{ float:none ! important; }
Rubrik „CSS-Generator“
Mittels des integrierten CSS-Generators hat der Benutzer die Möglichkeit, verschiedenste optische Anpassungen per GUI vorzunehmen. Für die Hintergrund- und Schriftfarbe wird ein Colorpicker zur Verfügung gestellt, mit welchem die entsprechenden Farben ausgewählt werden können. Des Weiteren können Schriftarten spezifiziert werden. Nach dem Generieren der vorgenommenen Einstellungen wird im Eingabefeld „internes CSS“ die entsprechenden CSS-Anweisungen eingefügt.

Rubrik „JavaScript“
Hinweis: Bitte beachten Sie, diese Funktion funktioniert derzeit nur für die Bereiche Assistenten ausfüllen/einreichen, Payment und eID.
Externe Bibliotheken
In der Rubrik JavaScript kann nach der Hinterlegung einer URL und der Prüfsumme über externe Bibliotheken JavaScript hinterlegt werden. Die Prüfsumme bietet die Möglichkeit die eingebundene Ressource auf ihre Korrektheit zu überprüfen. Bevor die Ressource in den Assistenten geladen wird, wird die Prüfsumme verifiziert. Wenn die Ressource gültig ist, wird diese geladen. Falls nicht, wird die Ressource vom Browser ignoriert. Wenn keine Prüfsumme angegeben wird, wird die Ressource trotzdem vom Browser geladen.
Generierte Platzhalter
Über die Schaltflächen können Platzhalter in den Editor eingefügt werden. Diese Platzhalter werden zur Laufzeit des Assistenten dynamisch mit dem jeweiligen Wert ersetzt.
Internes JavaScript
In dem Editor kann das kundenspezifische JavaScript eingefügt werden. Dieses wird zur Laufzeit des Assistenten ausgeführt.
Hinweis: Bitte beachten Sie, dass dieses JavaScript mandantenweit konfiguriert ist und somit in jedem Assistenten, auf jedem Panel ausgeführt wird.

