JavaScript-Konfiguration
Mandanten können eigenes JavaScript im Formulareditor hinterlegen. Dies ist auf drei Ebenen möglich: mandantenweit, für einen Assistenten und für ein Panel.
Durch Platzhalter kann während des Ausführens Logik mit Bezug auf Assistenteneigenschaften eingesetzt werden.
Ausführungsebenen von JavaScript
| Ebene | Ausführung | Konfiguration über Schaltfläche | Besonderheiten | Platzhalter verfügbar |
|---|---|---|---|---|
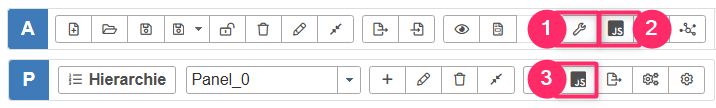
| Mandant | in allen Assistenten & Panels | 1 - Hauptwerkzeugleiste: Administration | Externe Bibliotheken per URL einbinden möglich | Mandantennummer, Artikelnummer, Panelbezeichnung (technisch), Assistentenversion |
| Assistent | in diesem Assistenten | 2 - Hauptwerkzeugleiste: JavaScript Konfiguration | Auswirkung auf einen konkreten Assistenten | Mandantennummer, Panelbezeichnung (technisch), Assistentenversion |
| Panel | in diesem Panel | 3 - Panelwerkzeugleiste: JavaScript Konfiguration | sehr gezielt einsetzbar | Mandantennummer, Assistentenversion |

Position der Schaltflächen zum Aufruf der JavaScript-Konfiguration
Prüfsumme
Für mandantenweite Gültigkeit können externe Bibliotheken per URL eingebunden werden. Durch eine Prüfsumme stellen Sie sicher, dass nur unveränderte Ressourcen geladen werden.
Wird keine Prüfsumme eingegeben, wird die externe Ressource ohne Prüfung geladen.
Mit Angabe einer Prüfsumme wird die Ressource nur geladen, wenn die Prüfung erfolgreich ist.
Platzhalter
Der Formularserver ersetzt diese Platzhalter zur Laufzeit des Assistenten. Dadurch kann Logik mit Bezug auf Eigenschaften der aktuellen Assistentensicht umgesetzt werden.
Die Verfügbarkeit der Platzhalter in den verschiedenen Ausführungsebenen steht in der Tabelle unter Eingabefelder.
| Platzhalter | Ersetzung | Beispiel-Ersetzung |
|---|---|---|
| ${Mandantennummer} | Mandantennummer | 12345678-1234 |
| ${Assistentennummer} | Artikelnummer | KFAS_987654 |
| ${Panelname} | "Bezeichnung technisch" des Panels | Abfrage_Kontaktdaten |
| ${Version} | aktive Versionsnummer der Assistenten | 2 |
